
API接口配置指南
说明:API接口配置是指为大屏配置动态数据源。前提是您有自己的数据系统,并且具备api接口开发能力,能够为大屏提供专用的动态数据接口。
如何配置
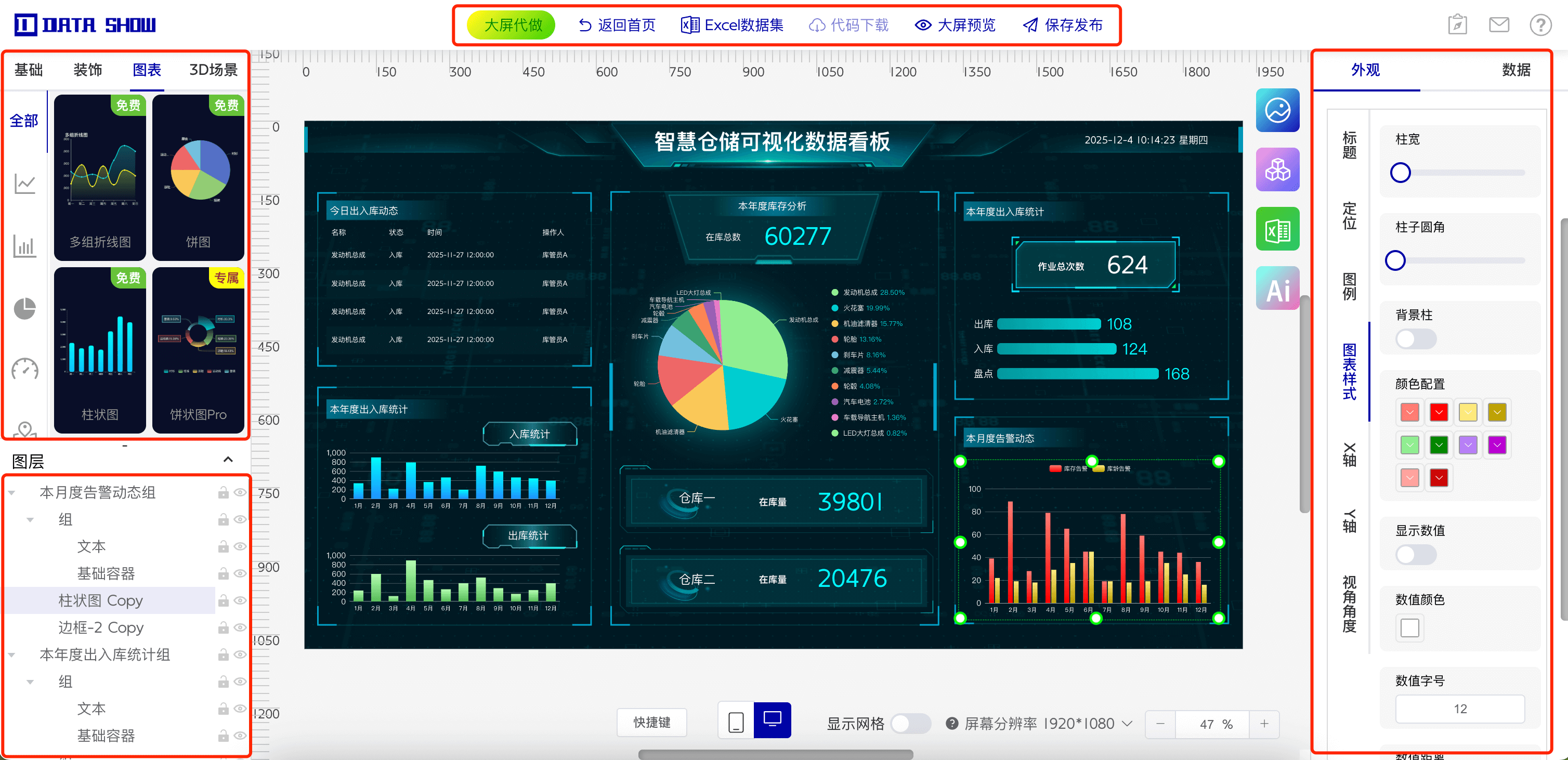
点击大屏中的某个图表,然后选择右侧数据栏,在数据源输入框中选择【api接口】,默认显示的是静态数据

参数说明
数据源:选择‘api接口’
URL: 是接口的地址
请求方式:仅支持 ‘POST‘或者‘GET’
轮询频率:是指多少秒更新一次数据,默认10秒钟更新一次
请求头:不是必要,JSON格式,若您的接口有需要则自行填写
请求参数:不是必要,JSON格式,若您的接口有需要则自行填写,会自动在调用接口的时候提交参数,post和get方式都支持
接口返回数据说明
您的接口返回的数据格式必须与示例一致否则将会出现异常
接口示例
例如这里我们要给【饼状图】开发一个api接口
nodejs示例接口 (express框架)
php示例接口

python示例接口 (Flask框架)

HTTPS和HTTP相关
我们的大屏展示链接默认使用的是https访问的,这种情况下数据接口的地址也要使用https能访问才能生效,如果您的接口没有ssl证书,不能使用https访问,那么浏览大屏的时候大屏链接也必须改成http访问。

需要将这里的https改成http
接口跨域相关
由于浏览器的安全策略,您的接口必须要支持跨于访问,不同语言的跨于配置有所不同,可以自行百度查询。
多场景参数说明(需要带查询条件的必看)
在实际使用中,许多用户反馈了一个共同的问题:系统中有大量客户(例如1000个),但使用在线编辑器搭建的可视化大屏却只能配置API接口查询其中一个客户的数据。如果为每个客户单独创建一个大屏,显然是不现实的。
那么,如何解决这一问题呢?其实,问题的本质在于需要一个灵活的查询条件来动态切换数据。
目前,平台提供了一种高效的解决方案:只需在预览链接中拼接一个scene场景值参数,该参数会自动并入接口请求中,支持GET和POST方法。具体操作如下:
1参数设置:在预览链接中添加scene参数,例如scene=客户ID或scene=其他查询条件。
2动态数据加载:通过scene参数传递不同的值,系统会根据该参数动态查询并展示对应客户的数据。
3注意事项:scene参数名称必须准确无误,否则可能导致数据加载失败。
4通过这种方式,一个可视化大屏模板即可根据不同的scene值动态展现不同客户的数据,极大地提高了模板的通用性和灵活性。

在链接中拼接上scene参数后,大屏中所有的接口请求都会带上这个参数
数据魔方工具使用
通常我们都是先设计好大屏,然后统一来配置,这样会比一个一个设置更加方便,那么这个数据魔方工具就是专门为api统一配置数据的,还可以在线测试接口。
当我们将大屏保存好之后,从控制台上这个按钮点进去


接口测试

这里接口响应数据和示例数据格式一致即可